 |  |  |
| << 2025/07 >> | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|
|

14/08/28 02:09 / pHTTPServer
ひとまずリリースしたので、HTTP 1.1 の機能を追加しています。
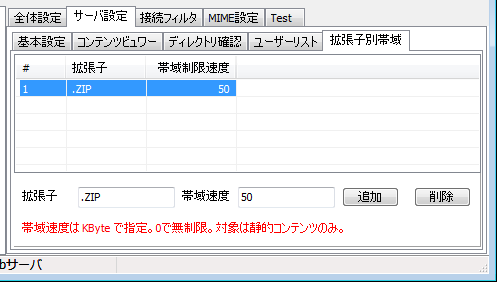
1)キャッシュコントロール関連 ETag とか Last-Modifed とか if-Modified-Since 辺りです。 0.01 はこの辺りをちゃんとしていないので、要求されたらそのままコンテンツを返していましたが、これでブラウザ側でキャッシュを利用したりすることが出来るようになり、トラフィック軽減に繋がります。 2)httpレジューム対応 accept-range とか Range とか 206 です。 IE とか Firefox などはダウンロード中に停止したり、ブラウザが落ちたりした場合、続きからダウンロードする機能がありますが、この辺りにも対応しました。 (ETag なんかは、IE でレジュームダウンロードするのに必要でしたので追加したようなもんです) IE はレジュームするのに一定の条件が必要なのですが、条件通りにヘッダを出力すればちゃんとレジュームしてくれるのですが、なぜか Firefox だとレジューム後に再度ダウンロードしようとすると問答無用でコネクションを Close するわけわからん挙動をしてくれます。 Apache でテストすると、ちゃんとダウンロードを開始しますので、通信部分がおかしいのかと2日ほど悩んでいたのですが、あるヘッダを出力していると、なぜか Close するようです。バグなんじゃないかな、これ・・・ Apache との通信を Winshark で確認して比較したので気が付いたのですが、そうじゃなきゃ気がつかないですよ・・・ ただダウンロードを再開と入っても、レジュームしてくれない訳ですが、Firefox の制御はよくわからんです。 なんかヒントは無いかと、検索していたのですが、殆どが「サーバ側でレジュームに対応していないからです。」という回答が見受けられましたが、if-range も range も要求せずに最初からダウンロードしようとします。 IE のように Firefox でもなにかレジュームダウンロードをする条件があるのかもしれませんが、そういう資料を探す出すことができませんでしたので、Firefox でのレジュームに関してはスルーすることにします。 3)拡張子別帯域制限  うちのサーバでは実際にこういう制限を入れていまして付けておきたい機能の一つでしたので実装しました。 ドメイン単位で設定ができます。 例えば、html は速度制限無しでダウンロードできるようにしたいが、zip に関しては 100KByte に制限したいという場合に使えます。 大きなファイルになりがちなデータ(動画データなど)はのんびりダウンロードして貰って、それ以外は素早くアクセスというコントロールに使えます。 4)内部のサーバコントローラを分離 表からは見えない部分ですが、将来的にサービス型にする際に制御しやすいように内部の http コントローラを分離しました。(内部処理の話なので、説明しようがありません・・・) 早い段階で HTTP 1.1 辺りのコアな機能の実装を終わらせておきたいので、暫くこんな感じで行きたいと思います。 [更新日付:2014/08/28 02:09:00]
トラックバックを見る(0) Log Link [https://akisoftware.com/cgi-bin/blom.exe?akisoft+sl+4f1e3dc6db85844b6deed846c7119693cfe38ee6] TB Link [https://akisoftware.com/cgi-bin/blom.exe?akisoft+tb+4f1e3dc6db85844b6deed846c7119693cfe38ee6] 記事へのコメント コメントはありません |
@AKISoftOfficialをフォロー
 掲示板 サポートBBS PMailServer BBS アクセスの多い記事
最新記事(カテゴリ別)
 PMailServer2 Version 2.56 をリリースしました。 PMailServer2 Version 2.56 をリリースしました。07/07 09:55  PMailServer2 Version 2.55b Memo PMailServer2 Version 2.55b Memo04/28 09:50  PMailServer2 Version 2.55a をリリースしました。 PMailServer2 Version 2.55a をリリースしました。04/08 08:27  まだ続いていた iOS18 の IMAP4 不具合 まだ続いていた iOS18 の IMAP4 不具合03/19 00:04  レジスト時のご登録名について レジスト時のご登録名について02/10 21:38  PMailServer2 Version 2.55 をリリースしました。 PMailServer2 Version 2.55 をリリースしました。02/03 12:30  PMailServer2 Version 2.54b をリリースしました。 PMailServer2 Version 2.54b をリリースしました。01/19 22:10  解決? iOS18 の IMAP4 不具合について。 解決? iOS18 の IMAP4 不具合について。01/14 01:49  続:iOS18.x IMAP4不具合調査 続:iOS18.x IMAP4不具合調査01/11 03:24  PMailServer2 Version 2.54a をリリースしました。 PMailServer2 Version 2.54a をリリースしました。12/27 08:50 最新コメント
コメントはありません
UUアクセス数
今日は 42回
昨日は 99回 トータル 355463回 3ヶ月記事別ランキング
 プロフィール
Z80から68系、8086系を経由して
Pascalに移行。現在は Delphiをメインに C/C#も囓ってみたり。 「無い物は作れ」の精神で年がら年中なにかを作っています。 すぐ自前で作りたがるので無駄に工数が上がったりして自爆してみたりもします。 好きな物は麺類とお煎餅   Blom内検索
 BLOM Version 1.39 ©2007-15 A.K.I Software all rights reserved. |